Как поменять бб-кнопки?
В стилях форума пропишите:
.pallet a{background-image: url(адрес панельки) !important;}
#contextualmenu li ul li a{background-image:none !important; background-color: #цвет !important; color:#цвет шрифта !important;}/*цвет и шрифт выпадающего списка */
#contextualmenu li ul li a:hover{ background-color: #цвет !important;color:#цвет шрифта !important;}/*цвет и шрифт выпадающего списка при наведении курсора */
background-color: #цвет !important;можно заменить на картинку, сменив код на следующий-
background-image:url(адрес фона) !important;}

https://kamrbb.ru//skins/bbcode/buttonpallet_base110.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base109.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base108.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base107.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base106.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base105.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base104.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base103.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base102.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base101.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base100.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base99.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base22.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base21.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base20.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base19.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base18.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base17.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base16.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base15.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base14.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base13.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base12.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base11.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base10.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base9.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base8.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base7.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base6.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base5.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base4.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base3.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base2.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base1.png

https://kamrbb.ru//skins/bbcode/buttonpallet_base.png

.pallet td:nth-child(6), .pallet td:nth-child(10), .pallet td:nth-child(17), .pallet td:nth-child(21) {
padding-right: 14px;
background: linear-gradient(to right, transparent 79%,grey 80%,transparent 81%);
}

.pallet td {
padding: 8px 7px 1px 1px;
}

.pallet td {
padding: 4px 5px 2px 1px;
}
.pallet td:nth-child(6), .pallet td:nth-child(10), .pallet td:nth-child(17), .pallet td:nth-child(21) {
padding-right: 14px;
background: linear-gradient(to right, transparent 79%,grey 80%,transparent 81%);
}
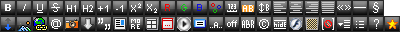
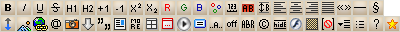
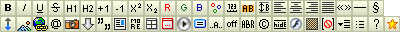
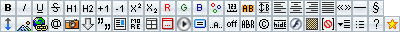
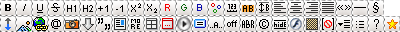
Будем делать свои кнопочки из этих картинок (одна для светлого фона, другая для тёмного)


или из найденных вами в интернете! главное размер ячеек!

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Открываем нужный нам файл с иконками в фотошопе, создаём слой под слоем с картинкой
и делаем на этом слое прямоугольное выделение
заливаем его любым цветом, дублируем слой по числу кнопочек и расставляем квадратики по местам

Применяем к получившейся кучке слоёв с квадратиками любые, понравившиеся вам, стили
Я выбрала один из Ultimate Web2.0 Photoshop Layer Style

Кнопка | Иконка | Описание |
|---|---|---|
| a | Anchor link tag | |
| abbr | Abbreviation tag | |
| address | Addresstag | |
| area | Area tag | |
| article | Article tag | |
| aside | Aside tag | |
| audio | Audio tag | |
| b | Bold tag | |
| blockquote | Blockquote tag | |
| br | Line break tag | |
| button | Button tag | |
| canvas | Canvas tag | |
| caption | Caption tag | |
| cite | Cite tag | |
| clean | Clean sloppy code | |
| code | Code tag | |
| col | Column tag | |
| colgroup | Column Group tag | |
| colors | Color Picker that inserts a color hex into the code | |
| command | Command tag | |
| comment | HTML Comment | |
| datalist | Datalist form tag | |
| dd | Definition list definition tag | |
| del | Delete tag | |
| details | Details tag | |
| dfn | Definition tag | |
| div | Div tag | |
| dl | Definition list tag | |
| dt | Definition list term | |
| dummy | Dummy image generator | |
| em | Emphasis tag | |
| embed | Embed tag | |
| fieldset | Fieldset tag | |
| figcaption | Figure Caption tag | |
| figure | Figure tag | |
| footer | Footer tag | |
| form | Form tag | |
| formwizard | Form Wizard to help generate forms | |
| h1 | Header 1 tag | |
| h2 | Header 2 tag | |
| h3 | Header 3 tag | |
| h4 | Header 4 tag | |
| h5 | Header 5 tag | |
| h6 | Header 6 tag | |
| header | Header tag | |
| hgroup | Header Group tag | |
| hr | Horizontal rule tag | |
| i | Italics tag | |
| iframe | Iframe tag | |
| img | Image tag | |
| input | Input tag | |
| ins | Insert tag | |
| internallinks | Joomla menu link button | |
| kbd | Keyboard tag | |
| keygen | Key generator tag | |
| label | Label tag | |
| legend | Legend tag | |
| li | List item tag | |
| lorem | Lorem Ipsum dummy text generator | |
| map | Map tag | |
| mark | Mark tag | |
| mediawizard | Media insert wizard | |
| menu | Menu tag | |
| meter | Meter tag | |
| nav | Nav tag | |
| noscript | No Script tag | |
| object | Object tag | |
| ol | Ordered list tag | |
| optgroup | Option group tag | |
| option | Option tag | |
| output | Output tag | |
| p | Paragraph tag | |
| param | Param tag | |
| pre | Pre tag | |
| progress | Progress tag | |
| q | Quote tag | |
| readmore | Joomla readmore tag | |
| reference | HTML Tag reference | |
| reset | Reset content changes | |
| rp | Ruby Fallback tag | |
| rt | Ruby Pronunciation tag | |
| ruby | Ruby tag | |
| samp | Sample code tag | |
| script | Script tag | |
| section | Section tag | |
| select | Select tag | |
| small | Small tag | |
| source | Source tag | |
| span | Span tag | |
| strong | Strong tag | |
| style | Style tag | |
| styles | Provides a list of the template CSS classes | |
| sub | Sub tag | |
| summary | Summary tag | |
| sup | Sup tag | |
| table | Table tag | |
| tablewizard | Table generator wizard | |
| tbody | Table body tag | |
| td | Table cell tag | |
| textarea | textarea/ tag | |
| tfoot | Table footer tag | |
| th | Table header cell tag | |
| thead | Table header tag | |
| tidy | Code formatting and beautifier | |
| time | Time tag | |
| tinyurl | TinyUrl generator | |
| tr | Table row tag | |
| ul | Unordered list tag | |
| var | Variable tag | |
| video | Video tag | |
| wbr | Possible line break tag |




