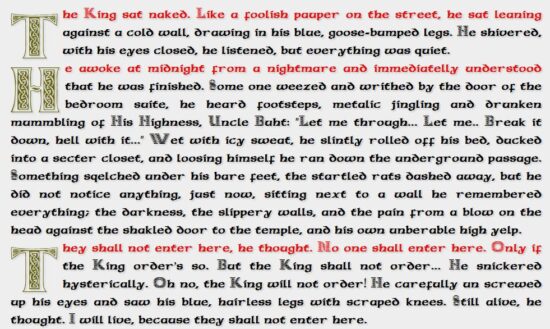
CSS даёт возможность форматирование абзаца с использованием псевдоэлементов :first-letter и :first-line.
Можно выделить первый символ каждого абзаца, имитируя буквицу или придать особое форматирование первому предложению абзаца.
Самый важный момент здесь в том, что нужно обязательно поставить пробел между самим псевдоклассом и открывающей фигурной скобкой, иначе псевдокласс не отработает в IE

/*первая буква*/
p:first-letter {
float: left;
font-size: 80px;
line-height: 1;
margin: 15px 5px 0 0;
text-transform: uppercase;
color: #66630D;
}

/*первая строка абзаца*/
p:first-line {
color: #EA0909;
}

шрифт на примерах Celticmd DecorativeWDropCaps (cyrillic)




