Теги сами по себе штука полезная и удобная. Они помогают найти похожие материалы по ключевым словам, что избавит нас от лишних запросов в поиске сайта.

Рассмотрим подробнее установку, которая состоит из нескольких шагов.
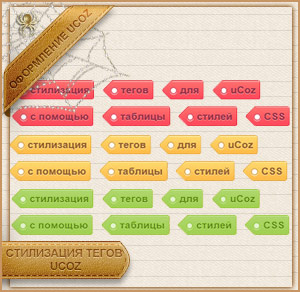
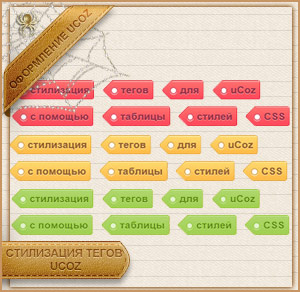
1. Находим в таблице стилей CSS класс, описывающий свойство тегов. Например:eTag
2. Вставляем код в таблицу стилей CSS:
/*поле со ссылкой*/
.eTag {
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
border-bottom: 1px solid #d99d38;
border-radius: 0 3px 3px 0;
-webkit-border-radius:0 3px 3px 0;
-moz-border-radius:0 3px 3px 0;
-o-border-radius:0 3px 3px 0;
-ms-border-radius:0 3px 3px 0;
border-right: 1px solid #d99d38;
border-top: 1px solid #d99d38;
box-shadow: 0 1px 0 #faeaba inset, 0 1px 1px rgba(0, 0, 0, 0.1);
-ms-box-shadow:0 1px 0 #faeaba inset, 0 1px 1px rgba(0, 0, 0, 0.1);
-moz-box-shadow:0 1px 0 #faeaba inset, 0 1px 1px rgba(0, 0, 0, 0.1);
-webkit-box-shadow:0 1px 0 #faeaba inset, 0 1px 1px rgba(0, 0, 0, 0.1);
-o-box-shadow:0 1px 0 #faeaba inset, 0 1px 1px rgba(0, 0, 0, 0.1);
color: #996633;
float: left;
font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;
font-size: 12px;
font-weight: bold;
margin: 0 0 7px 20px;
padding: 6px 5px 1px 10px;
position: relative;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
line-height: 12pt;
}
/* треугольничек */
.eTag:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
border-bottom: 1px solid #d99d38;
border-left: 1px solid #d99d38;
border-radius: 0 0 0 3px;
content: "";
height: 16px;
left: -9px;
position: absolute;
top: 3px;
transform: rotate(45deg);
width: 16px;
z-index: 1;
}
/* дырочка */
.eTag:after {
background: none repeat scroll 0 0 #FBF0C2;
border: 1px solid #d99d38;
border-radius: 40px;
box-shadow: 0 1px 0 #faeaba;
content: "";
height: 6px;
left: -5px;
position: absolute;
top: 8px;
width: 6px;
z-index: 9999;
}
/* поле со ссылкой при наведении*/
.eTag:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
border-color: #e1b160;
}
/* Треугольничек при наведении */
.eTag:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
border-color: #e1b160;
}
/*прячем лишние запятые */
.value {
font-size: 0px;
line-height: 10pt !important;
}
/* подравниваем */
.e-tags {
clear: both;
margin: 2px;
float: left;
}
/* для создания информера с тегами, что бы они не были в раскорячку */
.tagItem {
float: left;
display: inline;
font-size: 0 !important;
}
- Копируем исходный код css себе в блокнотик
- Добавляем в нужное вам место кода class=”e-tags”
- Если хотите, то перенесите код тегов на отдельную строку таблицы, что бы избежать скученности при большом количестве тегов
Цвета выбирайте сами под свой дизайн